As i understand, PhpStorm don't know anything about this function, so i go to Preferences Language & Frameworks Libraries, click on Download button and attach bootstrap to project. That doesn't help me. This warning affects all bootstrap JS function not only modal. By the way, there are no autocomplete for bootstrap function. JetBrains PhpStorm Crack 2021.1 Latest Version 2021 Free Download. JetBrains PhpStorm Crack is (IDE) Integrated Development Environment software. It supports you to create and control the original code in the programming language. It primarily intended for web designers who want the tools being right to edit HTML, CSS, PHP, JavaScript, and XML. However, the rules defined in.editorconfig are very minimal, so at least set up PhpStorm to comply with PSR-1 / PSR-2 for PHP as described next. PHP files ¶ Set Predefined Style in PhpStorm: File Settings Editor Code Style PHP Set From Predefined Style.
FeaturesNewsletterWe call PhpStorm “an IDE that actually ‘gets’ your code,” meaning that it provides completion, type inference, inspection, documentation pop-ups, and a lot more coding assistance.
For all the Standard PHP Library components as well as for common extensions, this functionality is based on PHP stubs. Stubs are normal, syntactically correct PHP files that contain annotated function, method, and class signatures, constant definitions, and so on. The coding assistance quality relies, apart from anything else, on the quality of these signatures and their PHPDoc @annotations provided in the stubs.
In this post, we’ll take a look at the bundled PHP stubs, learn how to get started with your own stubs, and even create a plugin that will attach an arbitrary stubs set to any PhpStorm project.
Viewing the bundled PHP stubs
To get an overview of what stubs are, take a look at the ones bundled with PhpStorm.
In the Project view, expand the PHP Runtime node under External Libraries and locate the bundled stubs under PHP Runtime:
While you can open any of these files in the editor to view their contents, modifying them directly is not possible. PhpStorm displays a warning message at the top of the editor panel to act as a reminder:
Obtaining stubs
So, you’ve identified an issue with an existing stub, and want to address it. Or you’ve created your own stub from scratch. Good news: PhpStorm stubs are open source! They are hosted on GitHub, and from there they ultimately find their way into the PhpStorm distribution.
To get started with your own stubs, click the Clone on Github link at the top of the editor panel, which will take you to the stubs repository page.
While you can simply download a copy of the PHP stubs package, it will be more effective to clone this project so that everything is set up properly from the very beginning. To do so, make sure to register your GitHub account credentials in PhpStorm first.
Next, follow these steps:
- Fork the stubs repository. You may want to refer to this GitHub article for more details on how to do it.
- Copy your forked repository URL to clipboard:
- In PhpStorm, start a new project by cloning a GitHub repository. Choose VCS | Checkout from Version Control | Git and provide the repository URL:
- Click Clone.
After PhpStorm fetches everything, the PHP stubs project clone will be at your full disposal: you can now edit stubs or create your own ones.
Using custom stubs
Let’s say you’ve decided to follow PSR-7 and rely on RequestInterface instead of using the $_GET and $_POST superglobals. As a result, you’ve added the corresponding @deprecated annotations for these variables in the _superglobals.php stub.
When you are finished with your edits, you may want to appoint the modified stubs to be used by PhpStorm instead of the bundled ones. To do this, navigate to Settings | Languages & Frameworks | PHP.
On the PHP Runtime tab, you can view the list of the currently loaded stubs and enable only the stubs that you actually need. You can also quickly pick out the stubs that match the currently loaded set of PHP extensions by clicking Sync Extensions with Interpreter.
To switch to a different stubs set, provide the path to the stubs folder under Advanced settings:
Now, when you invoke code completion, the variables that you’ve marked as deprecated will be displayed crossed out:
When using custom stubs, do not forget to periodically pull the most recent version from our repository so that you are up-to-date with the latest changes. This GitHub article will provide you with the information for properly updating your fork.
Sharing stubs
You are always welcome to share your stubs with the PhpStorm community!
To do this, push the changes to your remote repository via PhpStorm. Then, create a pull request to the original repository, as described here. We’ll look into your request and merge it into the distribution as soon as possible.
There are a couple of considerations to keep in mind:
- Technical: stubs need to include the complete PHPDoc, especially the proper @return and @since annotations.
- Legal: if you’ve created stubs based on some publicly available information source (e.g. you’ve transformed the official publicly available documentation to the appropriate form), make sure to provide the link to this information source together with your stubs.
When in doubt, refer to our contribution guide.
Creating External Libraries
A lot of the popular PHP frameworks’ code is covered with stubs, too, which serve for aiding IDEs with code completion and inspection. These stubs are commonly open-source and can be easily obtained online. You may want to package them into an External Library: the files will be explicitly added to the project’s index to provide coding assistance. Note, however, that they are not meant to be edited in the scope of a project.

Phpstorm Bootstrap Autocomplete

To streamline the creation of a custom external library, use the PhpStorm Library Plugin. Follow the provided instructions, and you will be good to go in no time.
As an example, let us create a plugin that will provide us with coding assistance for the Phalcon PHP framework:
- Download the Phalcon stubs package and the PhpStorm Library Plugin from GitHub.
- Replace the plugin’s library example folder with the src/Phalcon stubs folder.
- Review the plugin.xml file under META-INF: at the very least, you need set the proper plugin name and the library root folder.
- Package the contents of the Plugin folder by running
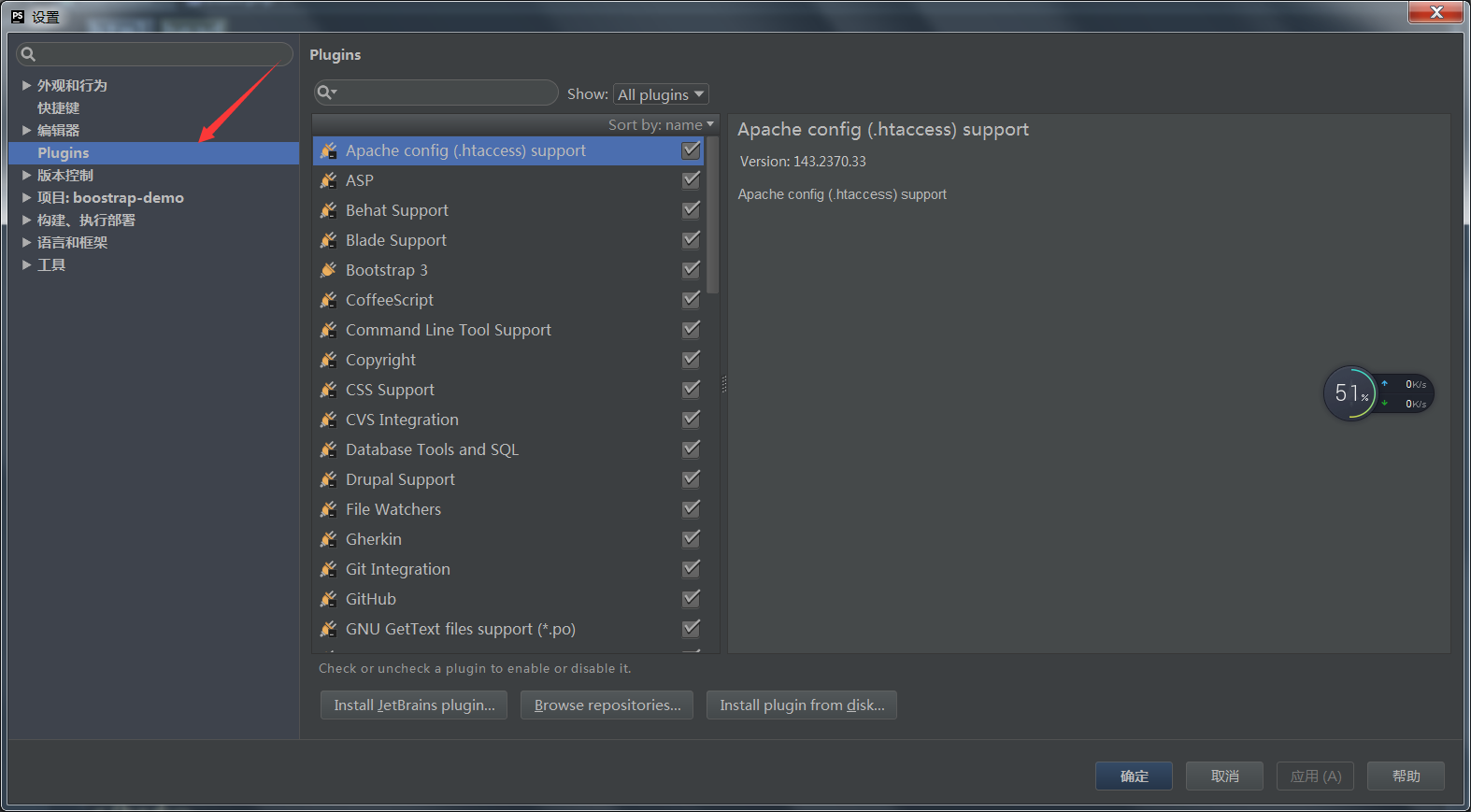
- In PhpStorm, navigate to Settings | Plugins, and install the plugin from disk as you would do with any other third-party plugin.
- Restart the IDE.
That’s it! In the Project view, your library is now available under External Libraries. The contents of your library, in turn, is used to provide coding assistance to any PhpStorm project:
And of course, if you feel that the plugin is worth sharing, please feel free to upload it to the plugins directory. Every contribution counts, and helps to make PhpStorm better for everybody.
Your JetBrains PhpStorm Team
The Drive to Develop
PhpStorm integrates with compilers that translate Sass, Less, and SCSS code into CSS. To use a compiler in PhpStorm, you need to configure it as a File Watcher based on the relevant predefined template.
You can also use the compiler from the command line or configure it as a third-party tool, see Configuring Third-Party Tools for details.
Before you start
Make sure you have Node.js on your computer.
Make sure the File Watchers and Less or Sass bundled plugins are enabled on the Settings/Preferences | Plugins page, see Managing plugins for details.
Installing Sass/SCSS
In the embedded Terminal (Alt+F12), type:
npm install -g sassLearn more from the Sass official website.
You can also install the sass package on the Node.js and NPM page as described in npm, pnpm, and Yarn.
Installing Less
In the embedded Terminal (Alt+F12), type: Update lion.
npm install --global lessLearn more from the Less official website.
You can also install the less package on the Node.js and NPM page as described in npm, pnpm, and Yarn.
Compiling your code into CSS
To compile your code automatically, you need to configure a Sass, Less, or SCSS File Watcher which will track changes to your files and run the compiler.
When you open a file, PhpStorm checks whether an applicable File Watcher is available in the current project. If such File Watcher is configured but disabled, PhpStorm displays a popup that informs you about the configured File Watcher and suggests to enable it.
Phpstorm Bootstrap 5
If an applicable File Watcher is configured and enabled in the current project, PhpStorm starts the compiler automatically upon the event specified in the New Watcher dialog.
If the Auto-save edited files to trigger the watcher checkbox is selected, the File Watcher is invoked as soon as any changes are made to the source code.
If the Auto-save edited files to trigger the watcher checkbox is cleared, the File Watcher is started upon save (File | Save All, Ctrl+S) or when you move focus from PhpStorm (upon frame deactivation).
Learn more from File watchers.
PhpStorm creates a separate file with the generated output. The file has the name of the source Sass, Less, or SCSS file and the extension .css. The location of the generated files is defined in the Output paths to refresh field of the New Watcher dialog. However, in the Project Tree, they are shown under the source file which is now displayed as a node.
Create a File Watcher
In the Settings/Preferences dialog Ctrl+Alt+S, click File Watchers under Tools. The File Watchers page that opens shows the list of already configured File Watchers.
Click or press Alt+Insert. Depending on the tool you are going to use, choose the Less, Sass, or SCSS predefined template from the list.
In the Program field, specify the path to the compiler archive depending on the chosen predefined template.
lessc for Less.
sass for Sass/SCSS.
If you followed the standard installation procedure with npm, PhpStorm locates the required files itself and fills in the field automatically. Otherwise, type the path manually or click and choose the file location in the dialog that opens.
Proceed as described in File watchers.
Configuring syntax highlighting
You can configure Less/Sass/SCSS-aware syntax highlighting according to your preferences and habits.
In the Settings/Preferences dialog Ctrl+Alt+S, go to Editor | Color Scheme | Less/Sass/SCSS.
Select the color scheme, accept the highlighting settings inherited from defaults or customize them as described in Configuring colors and fonts.
